WPF的Image控件允许您在应用程序内显示图片。 它是一个非常通用的控件,有许多有用的选项和方法,正如您将在本文中学到的。 但首先,让我们看一下在窗口中包含图片的最基本示例:
<Image Source="https://upload.wikimedia.org/wikipedia/commons/3/30/Googlelogo.png" />结果将如下所示:

我们在此示例中用于指定应显示图片的Source属性可能是此控件的最重要属性,因此我们首先深入研究该主题。
从我们的第一个例子中可以看出,Source属性可以很容易地指定在Image控件中应该显示哪个图片 - 在这个特定的例子中,我们使用了一个远程图片,Image控件会自动获取和显示它。 这是Image控件功能多样化的一个很好的例子,但在很多情况下,您可能希望将图片与应用程序捆绑在一起,而不是从远程源加载它。 这可以很容易地完成!
您可能知道,您可以将资源文件添加到项目中 - 它们可以存在于您当前的Visual Studio项目中,并且可以像解决任何其他WPF相关文件(窗口,用户控件等)一样在解决方案资源管理器中查看。 资源文件的相关示例是一个图片,您只需将其复制到项目的相关文件夹中即可将其包含在内。 然后它将被编译到您的应用程序中(除非您特别要求VS不要这样做),然后可以使用URL格式访问资源。 因此,如果您在名为“Images”的文件夹中有一个名为“google.png”的图片,则语法可能如下所示:
<Image Source="/WpfTutorialSamples;component/Images/google.png" />这些URI通常被称为“Pack URI's”,是一个含有更多细节的重要主题,但是现在,请注意它基本上由两部分组成:
使用此语法,您可以轻松引用应用程序中包含的资源。 为简化起见,WPF框架也接受简单的相对URL - 这在大多数情况下都是足够的,除非你在应用程序中做了一些更复杂的资源。 使用简单的相对URL,它看起来像这样:
<Image Source="/Images/google.png" />直接在XAML中指定图片源可以解决很多情况,但有时您需要动态加载图片,例如 基于用户选择。 这可以从后置代码做到。 以下是根据从OpenFileDialog中选择的方式加载用户计算机上的图片的方法:
private void BtnLoadFromFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
if(openFileDialog.ShowDialog() == true)
{
Uri fileUri = new Uri(openFileDialog.FileName);
imgDynamic.Source = new BitmapImage(fileUri);
}
}请注意我是如何根据对话框中选定的路径创建一个传递Uri对象的BitmapImage实例。 我们可以使用完全相同的技术将应用程序中包含的图片作为资源加载:
private void BtnLoadFromResource_Click(object sender, RoutedEventArgs e)
{
Uri resourceUri = new Uri("/Images/white_bengal_tiger.jpg", UriKind.Relative);
imgDynamic.Source = new BitmapImage(resourceUri);
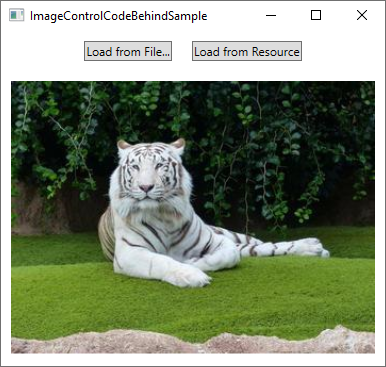
}我们使用与前面一个示例中使用的相同的相对路径 - 只需确保在创建Uri实例时传入UriKind.Relative值,因此它知道提供的路径不是绝对路径。 以下是我们的后置代码示例的XAML源代码以及屏幕截图:
<Window x:Class="WpfTutorialSamples.Basic_controls.ImageControlCodeBehindSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Basic_controls"
mc:Ignorable="d"
Title="ImageControlCodeBehindSample" Height="300" Width="400">
<StackPanel>
<WrapPanel Margin="10" HorizontalAlignment="Center">
<Button Name="btnLoadFromFile" Margin="0,0,20,0" Click="BtnLoadFromFile_Click">Load from File...</Button>
<Button Name="btnLoadFromResource" Click="BtnLoadFromResource_Click">Load from Resource</Button>
</WrapPanel>
<Image Name="imgDynamic" Margin="10" />
</StackPanel>
</Window>
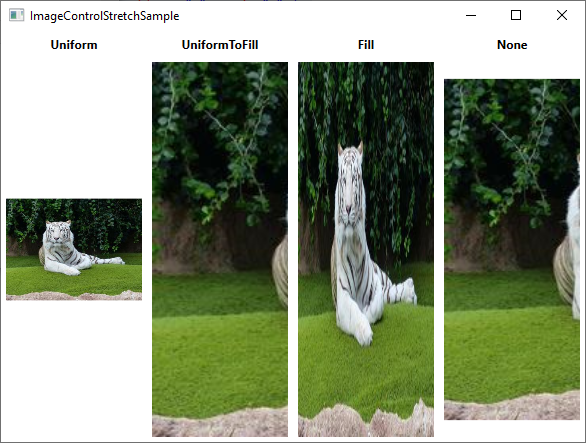
在Source属性之后,显而易见这很重要,我认为Image控件的第二个最有趣的属性可能是Stretch属性。 它控制当加载的图片尺寸与Image控件的尺寸不完全匹配时怎么处理。 这将经常发生,因为窗口的大小可以由用户控制,除非您的布局非常静态,这意味着Image控件的大小也会改变。
从下一个示例中可以看出,Stretch属性可以使图片的显示方式有很大差异:

<Window x:Class="WpfTutorialSamples.Basic_controls.ImageControlStretchSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Basic_controls"
mc:Ignorable="d"
Title="ImageControlStretchSample" Height="450" Width="600">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Column="0" HorizontalAlignment="Center" FontWeight="Bold">Uniform</Label>
<Label Grid.Column="1" HorizontalAlignment="Center" FontWeight="Bold">UniformToFill</Label>
<Label Grid.Column="2" HorizontalAlignment="Center" FontWeight="Bold">Fill</Label>
<Label Grid.Column="3" HorizontalAlignment="Center" FontWeight="Bold">None</Label>
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="Uniform" Grid.Column="0" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="UniformToFill" Grid.Column="1" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="Fill" Grid.Column="2" Grid.Row="1" Margin="5" />
<Image Source="/Images/white_bengal_tiger.jpg" Stretch="None" Grid.Column="3" Grid.Row="1" Margin="5" />
</Grid>
</Window>它可能有点难以辨别,但所有四个Image控件都显示相同的图片,但Stretch属性的值不同。 以下是各种模式的工作原理:
WPF的Image控件使您可以轻松地在应用程序中显示图片,无论是来自远程源,嵌入式资源还是本地计算机,如本文所示。