在之前的ListView文章中,我们使用了WPF ListView的最基本版本,它是没有指定自定义View的版本。这导致ListView的行为与WPF ListBox非常相似,但有一些细微差别。真正的区别在于视图,而WPF内置了一个专门的视图:GridView。
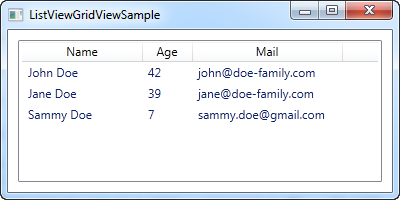
通过使用GridView,您可以在ListView中获得多列数据,就像您在Windows资源管理器中看到的那样。为了确保每个人都能看到它,我们将从一个基本的例子开始:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150" DisplayMemberBinding="{Binding Mail}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewGridViewSample : Window
{
public ListViewGridViewSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 7, Mail = "sammy.doe@gmail.com" });
lvUsers.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
因此,我们使用与之前相同的User类,用于测试数据,然后将其绑定到ListView。这与前面章节中看到的完全相同,但正如您从屏幕截图中看到的那样,布局非常不同。这是数据绑定的强大功能 - 相同的数据,但只是通过更改标记以完全不同的方式呈现。
在标记(XAML)中,我们使用ListView.View属性为ListView定义View。我们将它设置为GridView,这是目前WPF中唯一包含的视图类型(您可以轻松创建自己的视图类型!)。 GridView为我们提供了您在屏幕截图中看到的基于列的视图。
在GridView内部,我们定义了三列,一列用于我们希望显示的每个数据。 Header属性用于指定我们要为列显示的文本,然后我们使用DisplayMemberBinding属性将值绑定到User类的属性。
使用DisplayMemberBinding 属性几乎只限于输出简单的字符串,根本没有自定义格式,但WPF ListView比这更灵活。通过指定CellTemplate,我们可以完全控制内容在特定列单元格中的呈现方式。
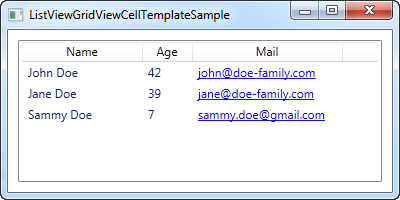
GridViewColumn将使用DisplayMemberBinding作为它的第一优先级。第二个选择是CellTemplate属性,我们将在这个例子中使用它:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewGridViewCellTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewGridViewCellTemplateSample" Height="200" Width="400">
<Grid>
<ListView Margin="10" Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
<GridViewColumn Header="Mail" Width="150">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
请注意:此示例的Code-behind代码与本文第一个示例中使用的代码相同。
我们为最后一列指定了一个自定义CellTemplate,我们希望为电子邮件地址做一些特殊的格式化。对于我们只想要基本文本输出的其他列,我们坚持使用DisplayMemberBinding,因为它需要更少的标记。