使用Jquery Ui Datapicker做显示签到日历功能的时候,出现了Js问题,在IE8/IE9以及FF、Chrome下都显示正常,但是在IE6/IE7以及IE8兼容视图下显示有问题,提示“页面上有错误”,进一步查看显示错误信息“缺少标识符、字符串或数字”,一开始以为是Jquery和Jquery Ui的版本不匹配导致的,后来尝试了其他支持的版本也是不行,然后将自己的Js代码逐段调式,在花了两个多小时后终于意外的发现是由Json最后一个键值后加了逗号引起的问题。
好多人也遇到的这种问题
var obj = {
'name': 'qqyumidi',
'gender': 'male' //此处不能加上, !!
}
alert(obj.name);



<!-- 引入相应的jquery的UI文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></script>
<!-- 引入此js文件将日历中内容转化成中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css"><div class="demo">
<p>Date:<input type="text" id="datepicker"></p>
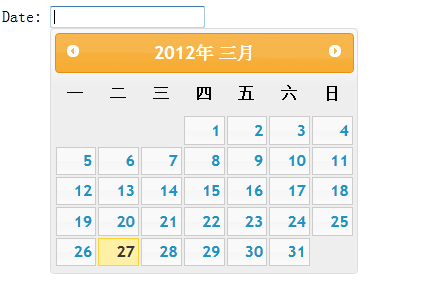
</div> 然后使用js代码对插件进行调用:
<script type="text/javascript">
$(function() {
//插件的调用
$("#datepicker").datepicker({
//在这里进行插件的属性设置
});
});
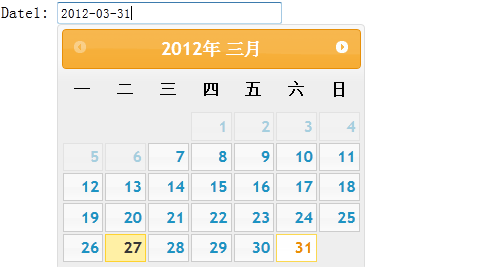
</script> 效果截图:

<div class="demo">
<p>Date: <input type="text" id="datepicker">
<input type="text" id="alternate" size="30"/></p>
</div> Js代码:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});

2、showAnim:设置日期面板显示或隐藏的动画名
js代码的编写:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});[javascript] view plaincopyprint?
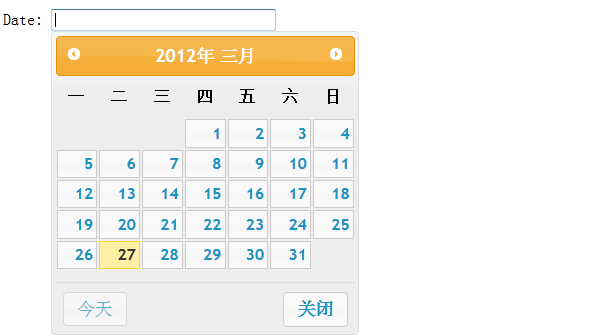
$( "#datepicker" ).datepicker({
showButtonPanel:true
});
4、dateFormat:指定显示日期的格式
Js代码:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});
通过图像可以看到,文本框中日期格式由以前的“yy-mm-dd”转变成了“by/mm/dd”。当然还有别的格式,可以根据自己的喜好进行设置。
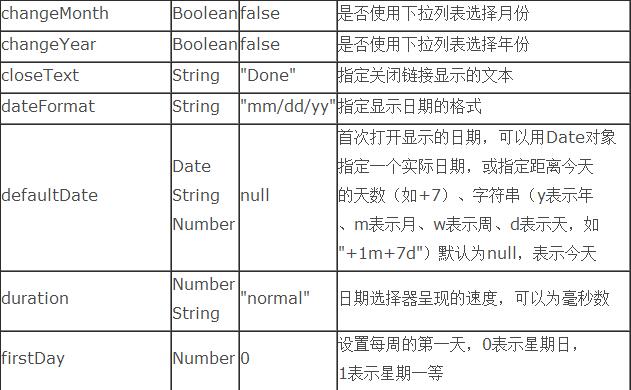
5、changeMonth:是否使用下拉列表选择月份
changeYear:是否使用下拉列表选择年份
在js代码中添加此属性:changeMonth:true 或者 changeYear:true
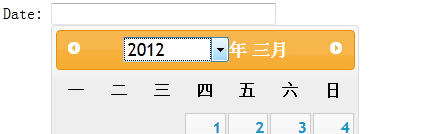
其中标题栏的月份或者年份会出现下拉菜单的形式:

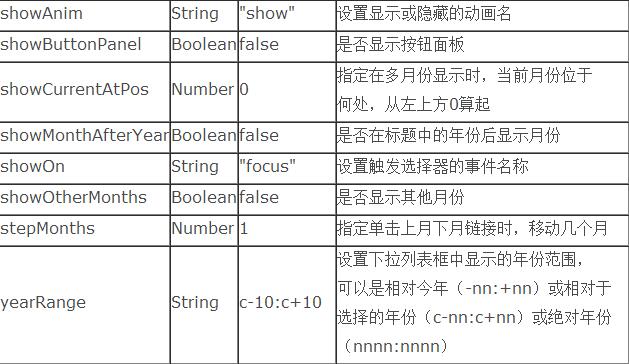
6、yearRange:设置下拉列表框中显示的年份范围,可以是相对今年(-nn:+nn)或相对于选择的年份(c-nn:c+nn)或绝对年份(nnnn:nnnn)
在js代码中添加属性:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});
从图中可以看到年的位置为下拉菜单的形式,其中下拉菜单只会出现2011与2012年的选项。
注:yearRange属性只有在changeYear为true的情况下才使用。
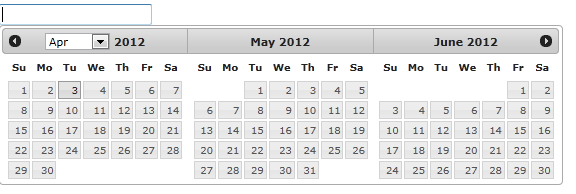
7、numberOfMonths:设置一次要显示几个月。可以为包含两个数字的数组,表示显示的行数和列数
Js代码:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});
8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
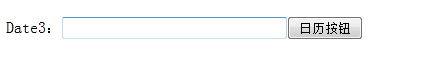
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});
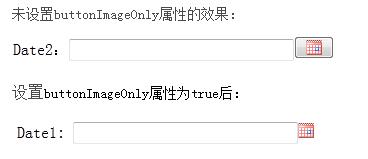
2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):