Vant 遵循 Semver 语义化版本规范。
发布节奏
2020-02-01
Bug Fixes
2020-02-01
Feature
Style
Bug Fixes
2020-01-24
Feature
Bug Fixes
2020-01-19
Feature
Improvement
Bug Fixes
Types
2020-01-14
Feature
Improvement
Bug Fixes
2020-01-02
Feature
Bug Fixes
2020-01-01
New Component

Feature
Compatibility
在之前的版本中,有较多同学反馈在 iOS 10 ~ 11 上会偶现组件无法操作的情况,该问题的原因是 Vue 2.6.x 版本在绑定事件时存在事件无法冒泡的兼容性问题。相关 issue
从 2.4 版本开始,我们通过手动绑定事件的方式来规避这个问题,涉及以下组件:
Bug Fixes
Types
2019-12-21
Bug Fixes
2019-12-20
Bug Fixes
2019-12-20
Bug Fixes
2019-12-20
Style
在 2.3.0 版本中,我们对业务组件的样式进行了全新升级,涉及以下组件:

Features
Bug Fixes
2019-12-03
Features
2019-11-28
Bug Fixes
2019-11-22
Features
Bug Fixes
2019-11-14
Features
Bug Fixes
2019-11-07
Features
Bug Fixes
2019-11-04
Features
Bug Fixes
2019-10-27
Features
Bug Fixes
2019-10-20
Features
Bug Fixes
2019-10-17
Features
Bug Fixes
2019-10-11
Features
Bug Fixes
2019-10-08
Features
Bug Fixes
2019-09-28
Features
Bug Fixes
2019-09-28 ????????
Tips
2019-09-24
Features
2019-09-19
Features
Bug Fixes
2019-09-12
Features
Bug Fixes
2019-09-06
Features
Bug Fixes
2019-08-29
Features
Bug Fixes
2019-08-26
Bug Fixes
2019-08-26
Features
Bug Fixes
2019-08-23
Features
Bug Fixes
2019-08-21
Features
Bug Fixes
2019-08-15
Features
Bug Fixes
2019-08-10
Features
Bug Fixes
2019-08-02
Bug Fixes
2019-08-01 ????????
Features
Bug Fixes
2019-07-19
Features
Bug Fixes
2019-07-16
Features
Bug Fixes
2019-07-11
Features
Bug Fixes
2019-07-05
Features
Bug Fixes
2019-07-02
Features
Bug Fixes
2019-07-01
Features
Bug Fixes
2019-06-27
Features
Bug Fixes
2019-06-21
Features
Bug Fixes
2019-06-15
Features
Bug Fixes
2019-06-12
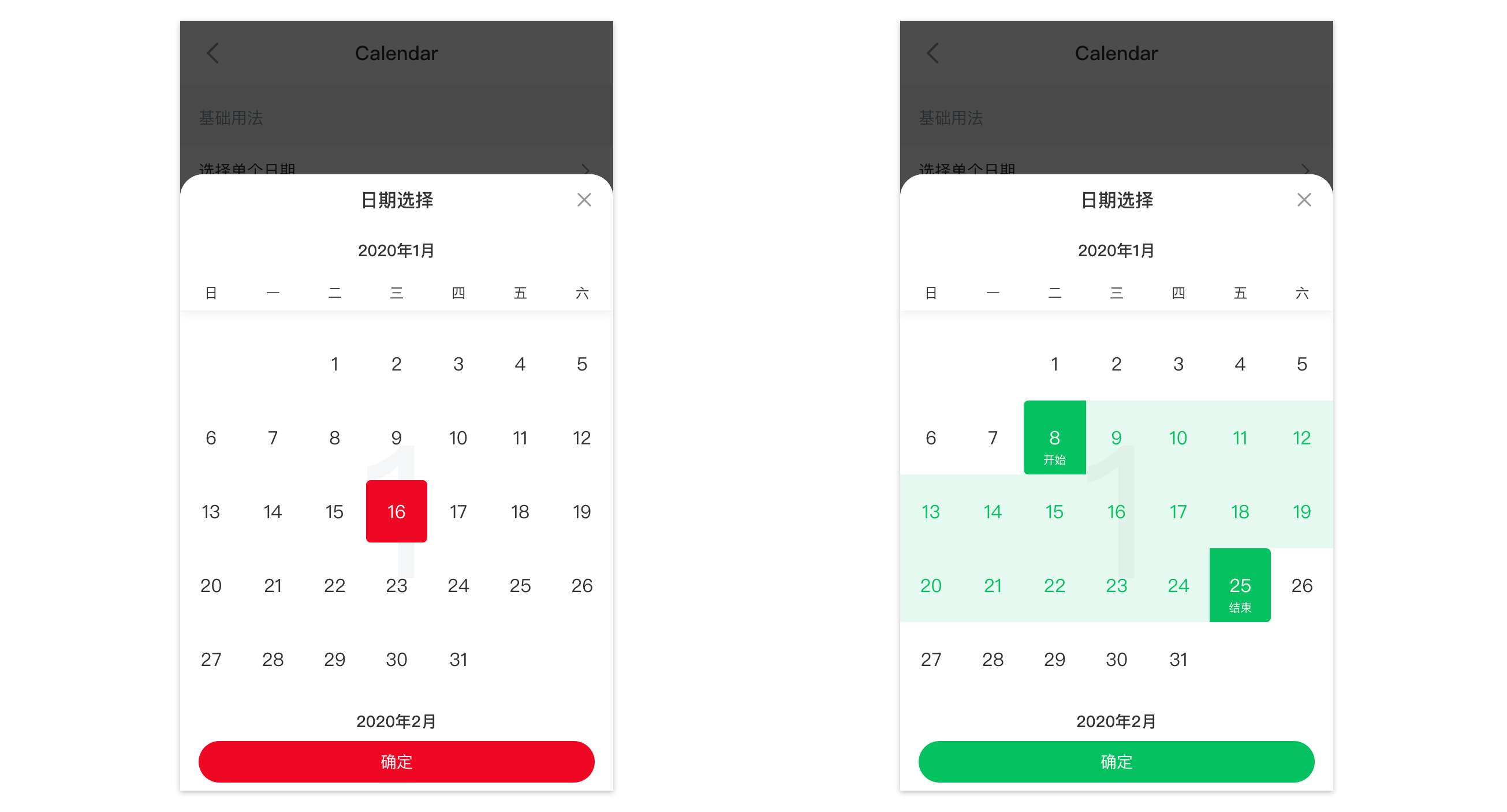
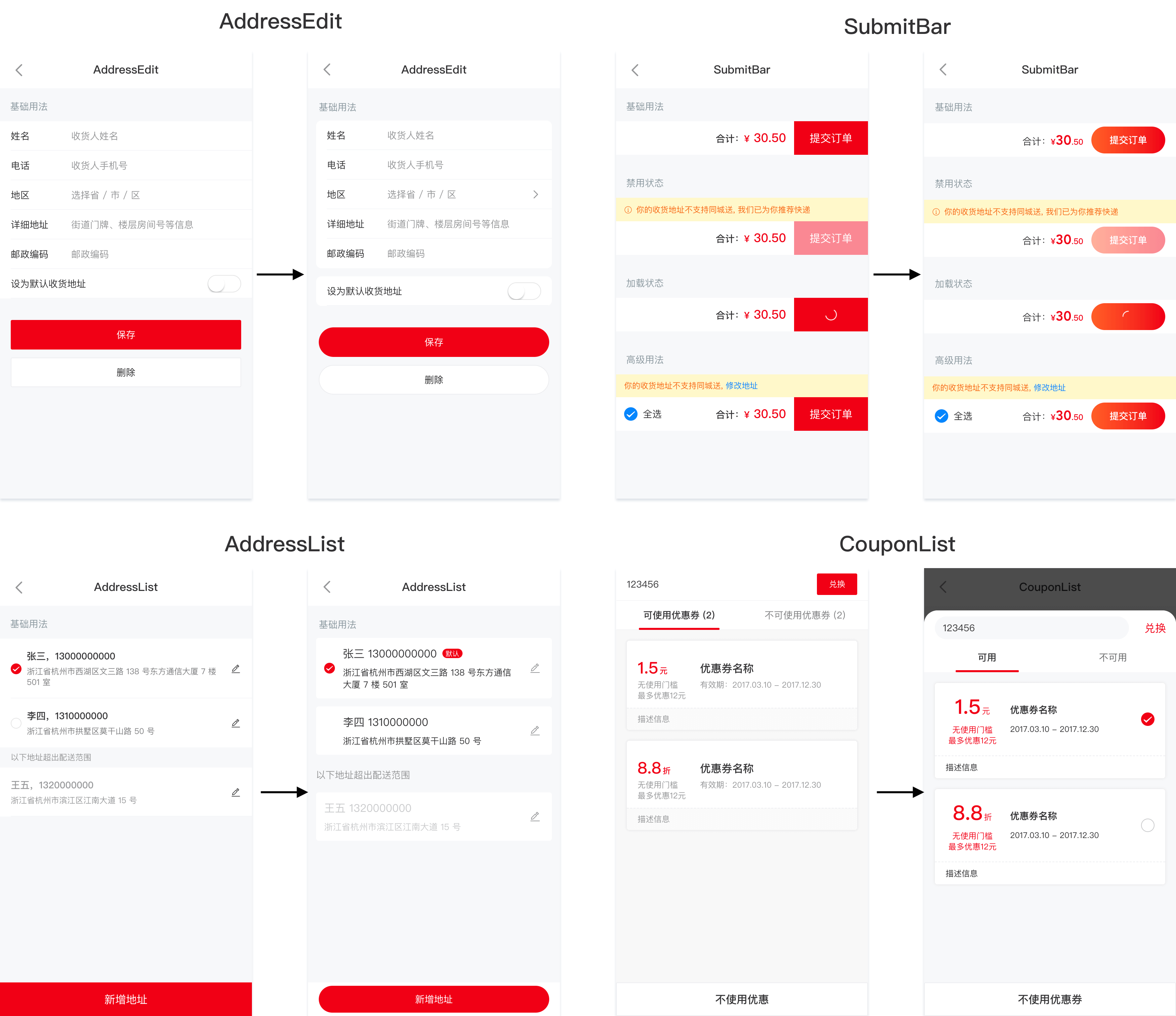
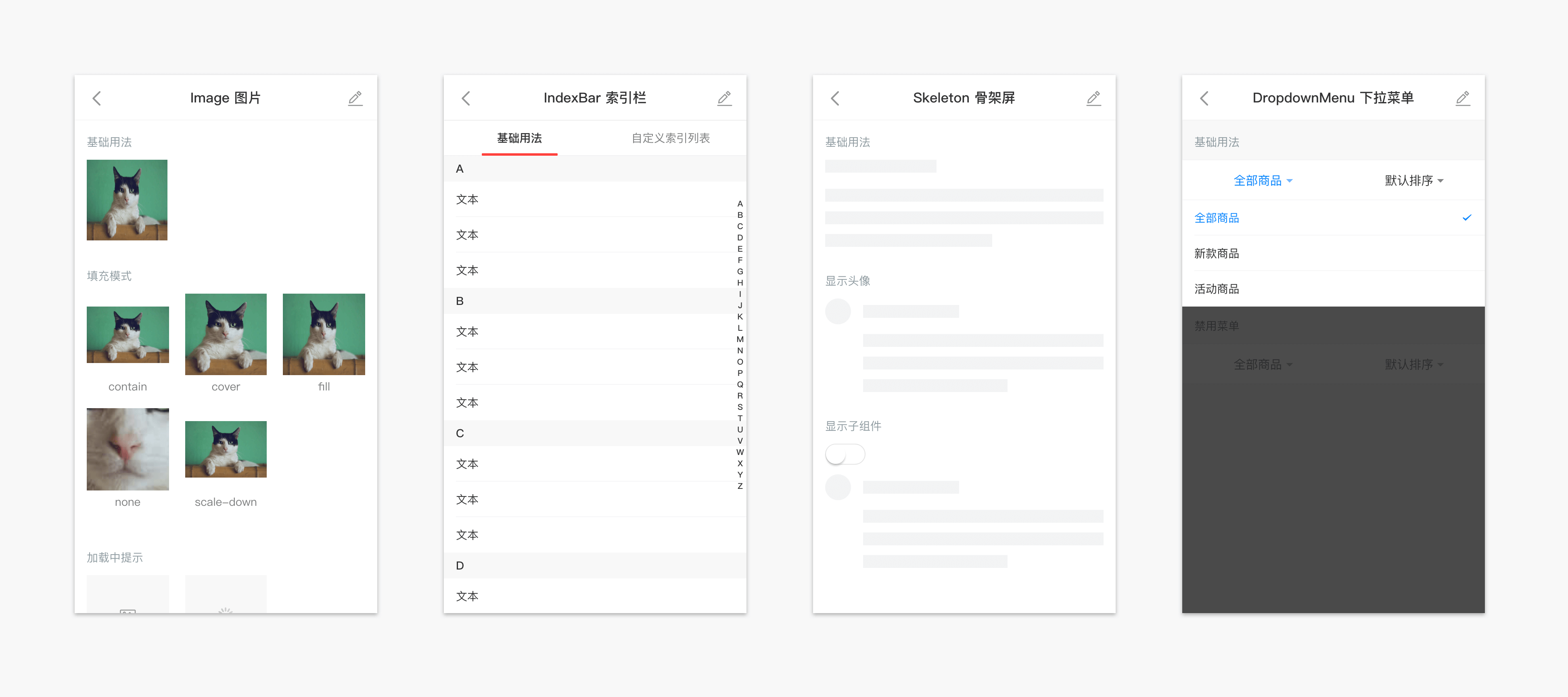
在 2.0 版本中,我们引入了社区中呼声最高的四个组件,分别是:

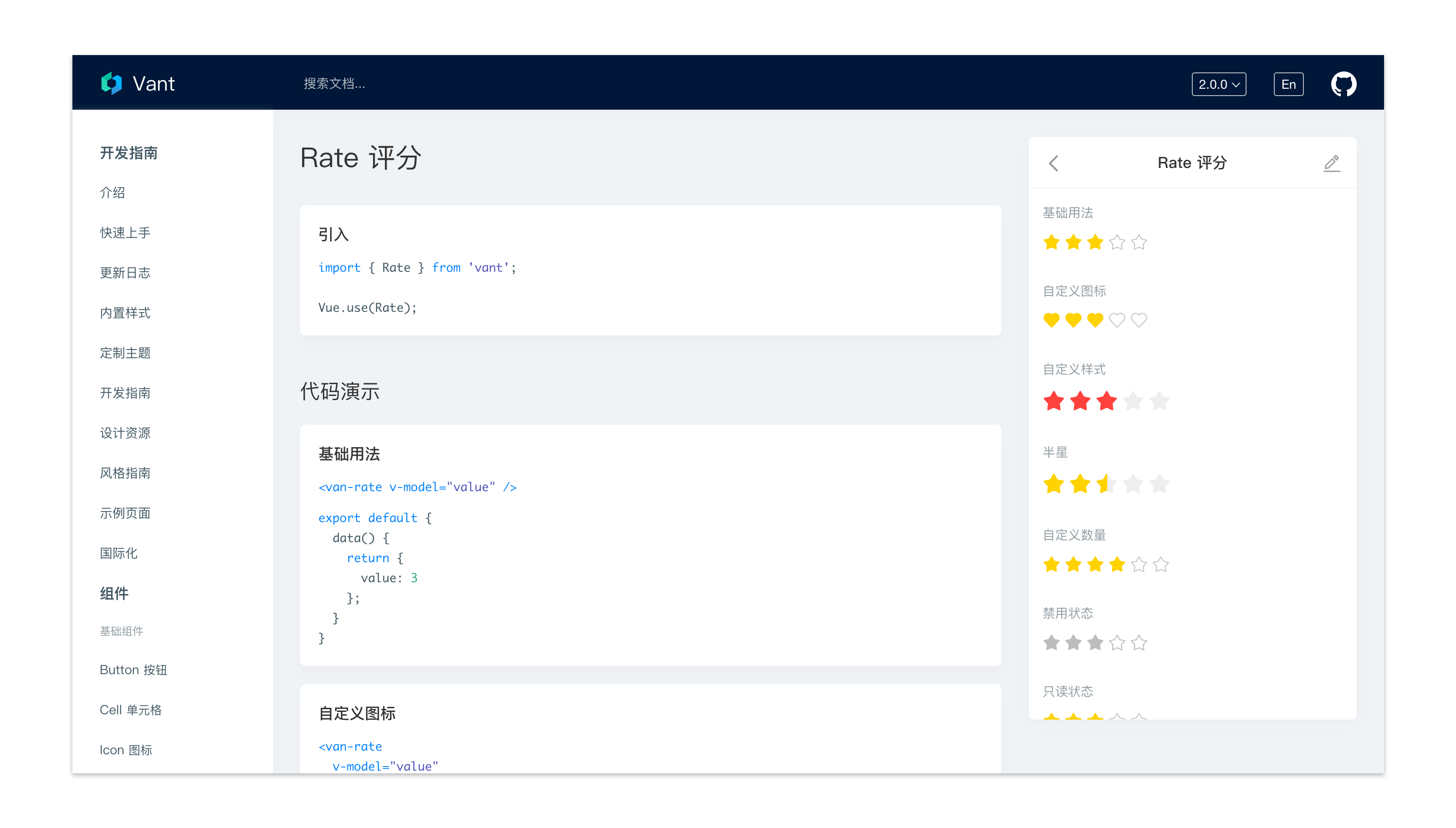
文档方面,我们重新设计了文档站点,用卡片的方式组织段落,更加直观。对一些较为复杂的组件,我们对示例进行细粒度的拆分,添加更多的用法介绍,以帮助大家更快地上手使用。
此外,文档站点也支持了搜索和版本切换。

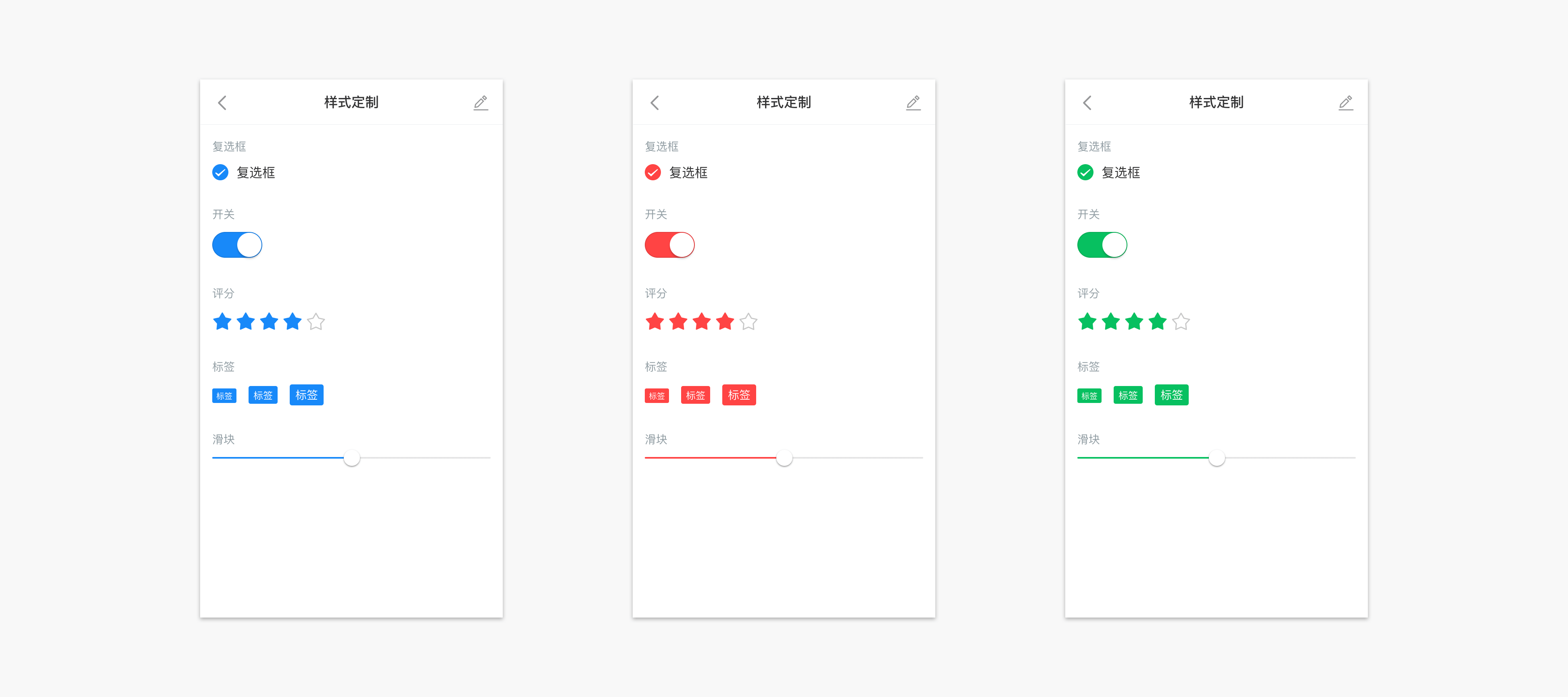
移动端 UI 风格多变,对组件的可定制性要求较高。从 2.0 版本开始,Vant 中的所有组件都支持通过 Less 变量进行样式定制。同时我们新增了较多样式相关的 Props,便于快速定制组件风格。

轻量化是 Vant 的核心开发理念之一。在过去一年多时间里,我们新增了若干个组件和数百项功能,而代码包体积从 1.0 版本的 169kb 降低到了 2.0 版本的 161kb(45kb gzipped),平均每个组件体积下降 13%,这主要得益于组件内部逻辑的重构和复用。
在未来的 Vue 3.0 版本中,会提供 Function-based API 这一更优的逻辑复用方式,预计能帮助 Vant 进一步优化代码包体积。
2.0 版本中包含少量不兼容更新,主要是调整命名和移除个别属性。对于正在使用 1.x 版本的项目,请按照下方的列表依次检查,大部分项目可以无痛升级。
对以下组件增加了无障碍访问的支持:
我们计划在今年下半年推出 VantWeapp 1.0 版本,目标是对标 Vant 2.0 版本,将大部分新组件和新功能同步到小程序端。
同时,Vant 3.0 版本也在酝酿当中,不出意外的话,3.0 版本会基于 Vue 3.0 实现,并争取和 Vue 3.0 同期发布。
对于 Vant 1.x 版本,后续会进入维护期,跟进问题修复,但不再引入功能性改动。