在开始使用Flash Builder创建实际的 HelloWorld 应用程序之前,让我们看看Flex应用程序的实际部分。 Flex应用程序包括以下四个重要部分,其中最后一部分是可选的,但前三个部分是强制性的:
Flex框架库
客户端代码
公共资源(HTML / JS / CSS)
服务器端代码
典型Flex应用程序 HelloWord 的不同部分的示例位置如下所示:
| 名称 | 位置 |
|---|---|
| 项目根 | HelloWorld/ |
| Flex框架库 | Build Path |
| 公共资源 | html-template |
| 客户端代码 | table table-bordered / com / tutorialspoint / client |
| 服务器端代码 | table table-bordered / com / tutorialspoint / server |
Flex应用程序需要Flex框架库。 Flash Builder自动将库添加到构建路径。
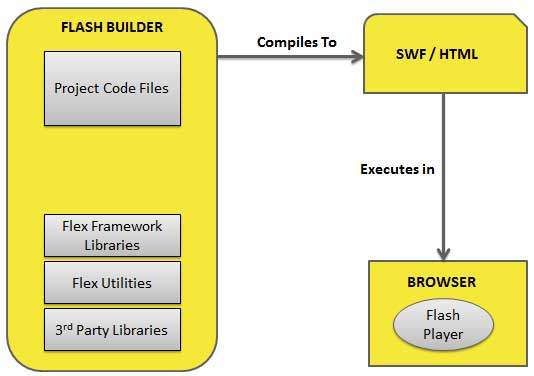
当我们使用Flash Builder构建代码时,Flash Builder将执行以下任务
将源代码编译为HelloWorld.swf文件。
从存储在html-template文件夹中的文件index.template.html编译HelloWorld.html(用于swf文件的包装文件)
复制目标文件夹中的HelloWorld.swf和HelloWorld.html文件,bin-debug。
复制swfobject.js,一个javascript代码负责在目标文件夹中的HelloWorld.html中动态加载swf文件,bin-debug
以目标文件夹中的名为frameworks_xxx.swf的swf文件的形式复制框架库,bin-debug
在目标文件夹中复制其他flex模块(.swf文件,如sparkskins_xxx.swf,textLayout_xxx.swf)。

在任何Web浏览器中打开\\ HelloWorld \\ bin-debug文件夹中的HelloWorld.html文件。
HelloWorld.swf将自动加载,应用程序将开始运行。
以下是几个重要框架库的简要细节。
在flex库中使用.swc表示法表示
| S.N. | 节点和说明 |
|---|---|
| 1 | playerglobal.swc 此库专用于安装在计算机上的Flash Player,并包含Flash Player支持的本机方法。 |
| 2 | textlayout.swc 此库支持文本布局相关功能。 |
| 3 | framework.swc 这是flex框架库包含Flex的核心特性。 |
| 4 | mx.swc 此库存储mx UI控件的定义。 |
| 5 | charts.swc 此库支持图表控件。 |
| 6 | spark.swc 此库存储spark UI控件的定义。 |
| 7 | sparkskins.swc 这个库支持spark UI控件的换肤。 |
| S.N. | 节点和说明 |
|---|---|
| 1 | MXML MXML是一种XML标记语言,我们将用它来布置用户界面组件.MXML在构建过程中被编译为ActionScript。 |
| 2 | ActionScript ActionScript是一种面向对象的过程化编程语言,基于ECMAScript(ECMA-262)第4版草案语言规范。 |
使用MXML标记布置用户界面组件
使用MXML声明性地定义应用程序的非可视化方面,例如访问服务器上的数据源
使用MXML在服务器上的用户界面组件和数据源之间创建数据绑定。
使用ActionScript在MXML事件属性中定义事件侦听器。
使用< mx:Script>添加脚本块 标签。
包括外部ActionScript文件。
导入ActionScript类。
创建ActionScript组件。
这些是Flex应用程序引用的辅助文件,例如位于html-template文件夹下的Host HTML页面,CSS或图像。它包含以下文件
| S.N. | 节点和说明 |
|---|---|
| 1 | index.template.html 主机HTML页面,包含占位符。 Flash Builder使用此模板来使用HelloWorld.swf文件构建实际页面HelloWorld.html。 |
| 2 | playerProductInstall.swf 这是一个Flash实用程序,用于以快速模式安装Flash Player。 |
| 3 | swfobject.js 这是javascript负责检查安装的Flash Player的版本,并在HelloWorld.html页面中加载HelloWorld.swf。 |
| 4 | html-template / history 此文件夹包含用于应用程序的历史记录管理的资源。 |
这是实际写入的MXML / AS(ActionScript)代码,实现应用程序的业务逻辑,并且Flex编译器转换为SWF文件,将由浏览器中的Flash播放器执行。示例HelloWorld Entry类将如下所示:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:VGroup horizontalAlign="center" width="100%" height="100%"
paddingTop="100" gap="50">
<s:Label id="lblHeader" fontSize="40" color="0x777777"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" />
</s:VGroup>
</s:Application>
下表给出了上述代码脚本中使用的所有标签的描述。
| S.N. | 节点和说明 |
|---|---|
| 1 | 应用程序 定义始终为Flex应用程序的根标记的应用程序容器。 |
| 2 | 脚本 包含ActionScript语言中的业务逻辑。 |
| 3 | VGroup 定义可以垂直方式包含Flex UI控件的垂直分组容器。 |
| 4 | 标签 表示Label控件,一个显示文本的非常简单的用户界面组件。 |
| 5 | 按钮 表示Button控件,可以单击它来执行某些操作。 |
这是应用程序的服务器端部分,非常可选。 如果您不在应用程序中执行任何后端处理,则您不需要此部分,但如果后端需要一些处理,并且您的客户端应用程序与服务器交互,那么您将必须开发这些组件。
下一章将使用所有上述概念,使用Flash Builder创建Hello World应用程序。