Ext.js提供了许多要在您的应用程序中使用的主题。 你可以添加不同的主题的经典主题,看到输出的差异,这是简单地通过替换主题CSS文件,如下所述。
考虑你最初的Hello World应用程序。 从应用程序中删除以下CSS:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
添加以下CSS以使用海王星主题:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css
要查看效果,请尝试以下程序:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css" rel="stylesheet" />
<script type="text/javascript" src="/attachements/w3c/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id="helloWorldPanel" />
</body>
</html>
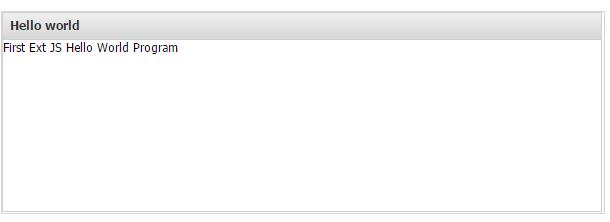
这会产生以下结果:

考虑你最初的Hello World应用程序。 从应用程序中删除以下CSS:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
添加以下CSS以使用海王星主题:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css
要查看效果,请尝试以下程序:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" rel="stylesheet" />
<script type="text/javascript" src="/attachements/w3c/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id="helloWorldPanel" />
</body>
</html>
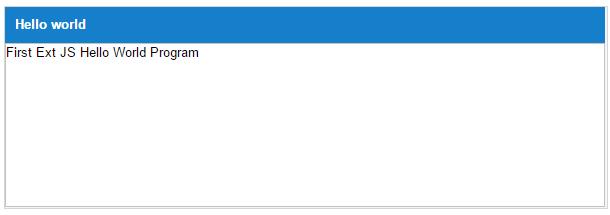
这会产生以下结果:

考虑你最初的Hello World应用程序。 从应用程序中删除以下CSS:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
添加以下CSS以使用Triton主题:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css
要查看效果,请尝试以下程序:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css" rel="stylesheet" />
<script type="text/javascript" src="/attachements/w3c/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id="helloWorldPanel" />
</body>
</html>
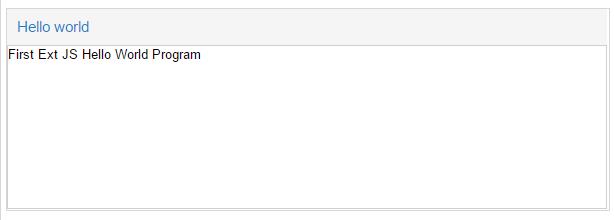
这会产生以下结果:

考虑你最初的Hello World应用程序。 从应用程序中删除以下CSS:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css
添加以下CSS以使用灰色主题:
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css
要查看效果,请尝试以下程序:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css" rel="stylesheet" />
<script type="text/javascript" src="/attachements/w3c/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id="helloWorldPanel" />
</body>
</html>
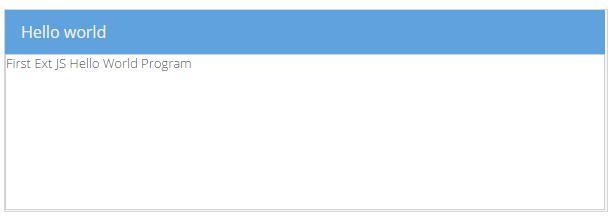
这会产生以下结果: