CSS 主要用于控制网页的外观,CSS 代码可以随意变化网页的布局和网页的内容样式。当 CSS3 出现以后,更是可以让网页增添了不少动画元素,随着IE6,7的淘汰,手机端的崛起更是让它成熟了许多。CSS3 动画简洁方便,高端大气,让网页变得易于交互且生动有趣。CSS3 动画其实不算复杂,比 JS 简单得多,下面 Vue5教程 就为大家精挑细选了多个种类的 CSS 动画源代码下载地址,希望对你有所帮助。
纯 css3 云彩动画效果
效果描述:
- 纯 CSS3 实现的云彩动画飘动效果
- 非常逼真实用
使用方法:
- 将 body 中的代码部分拷贝到你的页面中
- 引入对应的 CSS 文件即可
多款炫酷鼠标悬停图文动画效果
效果描述:
- 纯 CSS3 实现的鼠标悬停动画效果,各种炫酷动画,用户体验非常好
使用方法:
- 将 CSS 代码引入到你的网页中
- 将 body 中的代码部分拷贝到你的页面中
简单漂亮的CSS3图片悬停遮罩效果
效果描述:
- 纯 CSS3 实现的动画遮罩效果
- 当鼠标悬停在图片上,会从右上角一个沿着逆时针方向旋转过来的动画效果
- 鼠标移走后遮罩复位
使用方法:
- 将 CSS 样式拷贝过去
- 将
index.html 中的代码部分拷贝过去即可
(注意保持文件路径正确)
纯CSS3模拟风车转动效果

效果描述:
- 圆形自动旋转,对于 CSS3 来说已经是非常常见的功能了
- 一个简单的 keyframes 即可实现
使用方法:
- 将 CSS 样式拷贝过去
- 将
index.html 中的代码部分拷贝过去即可
(注意保持文件路径正确)
纯CSS3模拟摩天轮旋转动画效果
效果描述:
- 这是用纯 CSS3 实现的一个旋转动画效果,模拟游乐场里的摩天轮旋转动画效果
- 效果逼真好用
使用方法:
- 引入 css 样式
- 将
index.html 中的代码部分拷贝过去即可
纯CSS3鼠标悬停抖动效果
效果描述:
- 网页上有时候需要显示出抖动提示用户的效果
- 比如鼠标悬停在一个按钮上,按钮呈现抖动的效果
- 今天给大家推荐的这个就是使用 CSS3 实现的效果
- 当你的鼠标悬停在按钮上的时候,按钮会抖动
使用方法:
- 将 CSS 样式复制到你的页面中
- 给需要抖动的按钮加对应的class即可
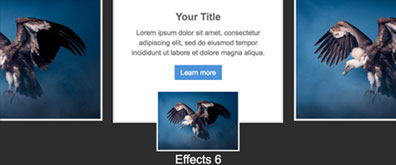
用于图片列表排列(文字说明较多)的CSS3动画效果
效果描述:
- 我们在很多网站上看到一些比较漂亮的图片列表排列效果
- 当鼠标悬停在任意一个图片上的时候,会有一些让人非常舒服的动画
- 今天推荐一个列表,其中有好多个动画
- 可以任意挑选一个放到你的网站上,非常不错
使用方法:
- 将 CSS 样式引入到网页中
- 将
index.html 中的代码部分拷贝到你的网页中
简单好看的纯CSS3翻书效果
效果描述:
- 好久没有看到如此高逼格的纯 CSS3 特效了
- 蛮精致的一款纯 CSS3 模拟书本翻页效果
- 如果看不到效果,建议用最新版的谷歌浏览器查看
使用方法:
- 将 CSS 样式引入到网页中
- 将
index.html 中的代码部分拷贝到你的网页中
纯CSS3立体式3D鼠标悬停效果
效果描述:
- 只用 CSS3 实现的图片翻转动画效果
- 非常简单好用,且不需要任何 js 就可以实现
- 对于 js 较若的同学来说,是非常欢喜的一件事
- 注意:不支持低版本浏览器
使用方法:
- 将 CSS 样式拷贝到你的网页中
- 将 body 中需要的代码部分拷贝到你需要的地方即可
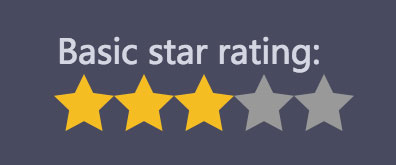
多个CSS3实现的星级评分效果
效果描述:
- 不需要 js 支持,只用 CSS3 就可以实现的评分效果
使用方法:
- 将 CSS 中的样式拷贝到你的网页中
- 将 body 中需要的代码部分拷贝到你需要的地方即可
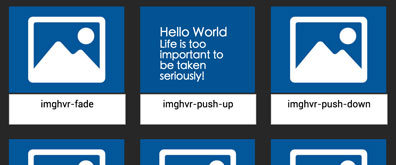
纯CSS3鼠标滑过图片效果动画
效果描述:
-
imagehover.css CSS 库
- 里面包含了好多纯 CSS3 鼠标悬停后的图片效果
- 可以直接拿来使用
使用方法:
- 将 CSS 中的样式拷贝到你的网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
模拟跳动的音乐音符效果
效果描述:
- 我们在听音乐的时候,经常看到某个角落里有一个随着音乐高低而跳动的东东
- 几根竖线这样高低跳动,看着蛮有意思的
使用方法:
- 将 style 中的样式拷贝到你的网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
源码下载
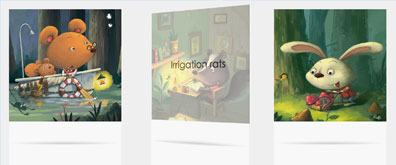
简单易用的图片墙效果
效果描述:
- 一组纯 CSS3 实现的图片墙动画效果
- 不规则排列,带有阴影倒影效果
使用方法:
- 将
style.css 样式引入到网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
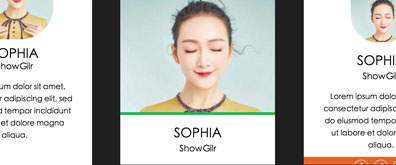
立体式3D旋转动画效果
效果描述:
- 一个非常简洁好看的纯 CSS3 旋转效果
- 当鼠标移动到图片上后,会立体式翻转显示隐藏的文字内容
- 鼠标移走后消失
使用方法:
- 将
style.css 样式引入到网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
飞舞的火箭动画
效果描述:
- 很偶然的一个机会,看到百度 fls 构建工具官网 banner 上有一个不断飞舞的火箭效果
- 感觉非常不错,我第一反应它肯定是纯CSS3制作的,这是直觉,别问我为啥,因为换做是我
- 我也会用 CSS3 做啊,虽然麻烦了一些,但是用户体验非常棒
使用方法:
- 将
style.css 中的样式复制到你的样式表中
- 将 body 中的代码部分拷贝到你需要的地方即可
自己跳舞的树
效果描述:
- 左右摆动的一棵树,第一反应应该是图片动画做的
- 但是你错了,这是用纯代码实现的效果,而且不需要js,是不是很赞呢
使用方法:
- 将 body 中的代码部分拷贝过去
- 将
lanren.css 样式引入到你的页面即可
(注意:不兼容低版本浏览器哦)
狐狸尾巴燃烧效果
效果描述:
这个绚丽的狐狸尾巴动画效果看起来就像尾巴在燃烧一样,看起来是不是很神奇,很羡慕这是如何制作出来的。
当然,是有两种方法可以制作出来的,首先要跟大家介绍的是方法:
- 利用 CSS3 的动画属性 animation 设置关键词,并分步移动图片,视觉感官上尾巴就在燃烧了。
背景图片很大,有 7020 X 156 像素单位大,使用 CSS step 来移动背景图片位置,这个动画可以无限循环下去,只要把背景图位置重置为0,重头运行一遍就行了。
- 但是有人要问了,这个是 CSS3 哦,低版本浏览器不支持怎么办,那么简单,这一点可以利用 jQuery 和背景动画工具,叫做 Spritely,写法是:
$(“#lanren”).sprite({fps:12,no_of_frames:44,rewind:true});
这样写对于客户端来说,最大的问题在于内存占用率很高,不能跟我们这高大上的 CSS3 相比,这里就不再赘述
使用方法:
- 将 head 中的 CSS 样式引入到你的网页中
- 在你需要显示的地方建一个 id 为 lanren 的 div 即可
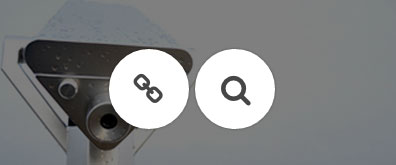
鼠标移入div图片后按钮飞入动画效果
效果描述:
- 几十个小动画效果
- 当鼠标移入到图片上的时候,其中的按钮保持水平居中显示
- 各种常见的动画效果都在里面
使用方法:
- 将 head 中的样式复制到你的样式表中
- 将 body 中的代码部分拷贝过去即可
(css3 特效,不支持低版本浏览器)
放大镜动画效果
效果描述:
-
jquery.smoothproducts.js 插件,直接支持在原始图片位置上放大图片
- 而不是像其他的普通的放大镜效果那样另外在旁边开辟一个新的位置
- 适合特殊需要的同学使用
使用方法:
- 将 head 中的样式复制到你的样式表中
- 将 body 中的代码部分拷贝过去即可
(注意保持图片路径正确)
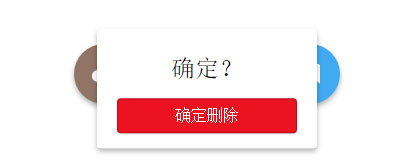
点击动画效果
效果描述:
- 简单有效的 css3 动画效果,当然,其中还引入了多个 js 插件
使用方法:
- 将 lanren.css 样式引入到你的网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
(注意保持文件路径正确)
颗粒全屏动画效果
效果描述:
- 之前推荐过好多此种 canvas 颗粒动画效果
- 今天再次推荐一个,其中包含红、黑、黄三种颜色
- 当然,你也可以将颜色修改为你喜欢的,可以在
lanrenzhijia.js 中修改颜色代码即可
使用方法:
- 将 head 中的样式引入到你的样式表中
- 将 body 中的代码部分拷贝过去即可
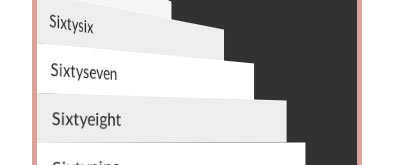
多种滚动下拉动画加载效果
效果描述:
- 视觉效果非常不错的 css3 列表下拉动画效果,附件提供了多达 16 种不同的动画效果
- 懒人们可根据需要复制对应的article列表过去使用即可
使用方法:
- 将 head 中的样式引入到你的样式表中
- 将 body 中你需要的代码部分拷贝过去即可
简洁动感旋转圣诞树效果
效果描述:
- 立体式旋转效果非常棒的一款圣诞树效果
- 默认左右旋转
- css3 效果,低版本浏览器不支持
使用方法:
- 1、将 head 中的样式引入到你的样式表中
- 2、将 body 中需要的代码部分拷贝过去即可
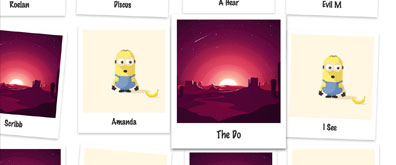
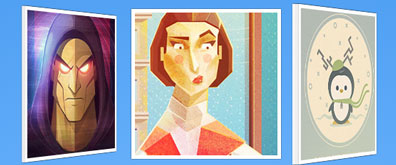
高度灵活的模拟扑克牌切换图片效果
效果描述:
- 插件提供了三种图片切换效果,非常流畅
- 不过其中引入了大部分的 css3 代码,低版本浏览器并不支持
- 建议在高版本浏览器下浏览
使用方法:
- 将 head 中的样式引入到你的样式表中
- 将 body 中的代码部分拷贝过去即可
(注意保持图片路径正确)
28个 加载loading动画特效
效果描述:
- 并不是纯 css3 的,偶尔的一点点js也是可以忽略的啦
- 提供了 28 个不同的加载效果,你可以任选一种作为你的手机网页端部分模块的 loading 效果,而不需要考虑兼容性的问题
使用方法:
- 将 head 中的 css 样式以及js引入到你的网页中
- 选择一个你喜欢的 loading 效果,复制其中的 html 到你的网页中即可
(注意 index.html 底部的 js 别漏掉了)
网页左上角扇形状导航效果
效果描述:
- 位置固定在网页的左上角导航
- 纯 css3 实现的效果,当然它并没有采用任何图片以及 js 效果
- 一样非常美观,不过可惜的是不支持低版本浏览器
使用方法:
- 将
lanrenzhijia.css 样式引入到你的网页中
- 将 body 中的代码部分拷贝到你需要的地方即可
模拟雷达波向外散发动画效果
描述:
- 就在不久之前万维网联盟已宣布完成 html5 标准的制定工作
- 所以呢,html5+css3 效果离我们生活已经越来越近了
- 今天给大家推荐一款非常舒适,且只使用 css3 实现的效果,无 js
使用方法:
- 将附件
index.html 文件中的 CSS 代码以及 HTML 代码拷贝到你的网页中即可