我们对Windows各种各样的鼠标样式都不陌生,当鼠标移动到不同的地方时,当鼠标执行不同的功能时,当系统处于不同的状态时,都会使鼠标的形状发生变化。而在网页上往往只有当鼠标在超级链接上时才出现一个手形,在其它地方似乎没有什么变化,同充满动感的网页显得不怎么和谐。这里教大家用CSS来定义20种种鼠标样式形状。在CSS中,使用cursor属性来定义鼠标的样式。
用css控制鼠标样式的语法如下:
<span style="cursor:*">文本或其它页面元素</span>
把 * 换成如下20个可选值的一种:
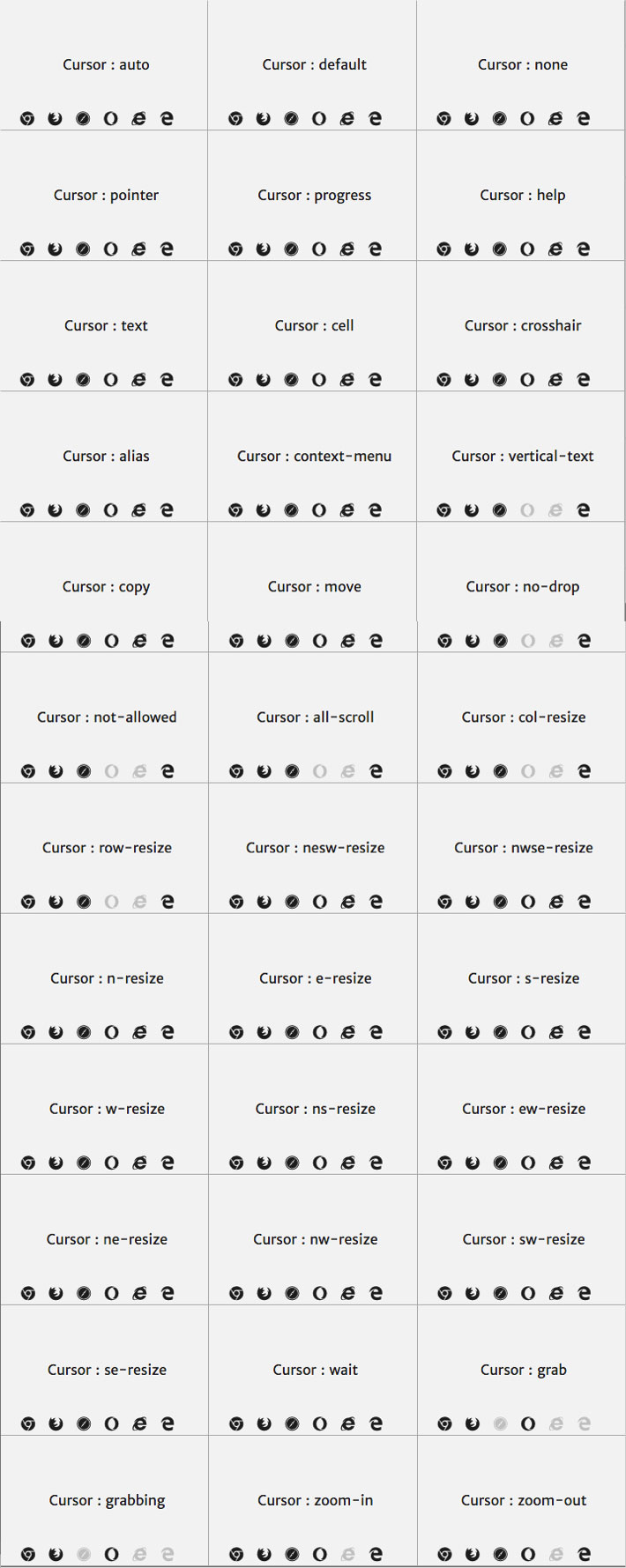
cursor属性取值如下,默认值为default。大家可能会说,cursor属性值这么多,怎么记呀?其实大家不用担心,在实际开发中,我们一般只用到“default”和“pointer”这两个属性值,其他的一般都很少用得上。如果实在没办法还需要其他的,那就回来查这种表就行了。
|
crosshair; |
|
十字准心 |
The cursor render as a crosshair
光标表现为十字准线 |
|
cursor: pointer;
|
|
手 |
The cursor render as a pointer (a hand) that indicates a link
光标标以暗示(手指)的形式来表明有一个连接 |
|
cursor: wait; |
|
等待/沙漏 |
The cursor indicates that the program is busy (often a watch or an hourglass)
|
|
cursor: help; |
|
帮助 |
The cursor indicates that help is available (often a question mark or a balloon)
|
|
cursor: no-drop; |
|
无法释放 |
cursor: no-drop; |
|
cursor: text; |
|
文字/编辑 |
The cursor indicates text
|
|
cursor: move; |
|
可移动对象 |
The cursor indicates something that should be moved
|
|
cursor: n-resize; |
|
向上改变大小(North) |
The cursor indicates that an edge of a box is to be moved up (north)
|
|
cursor: s-resize; |
|
向下改变大小(South) |
The cursor indicates that an edge of a box is to be moved down (south)
|
|
cursor: e-resize; |
|
向右改变大小(East) |
The cursor indicates that an edge of a box is to be moved right (east)
|
|
cursor: w-resize; |
|
向左改变大小(West) |
The cursor indicates that an edge of a box is to be moved left (west)
|
|
cursor: ne-resize; |
|
向上右改变大小(North East) |
The cursor indicates that an edge of a box is to be moved up and right (north/east)
|
|
cursor: nw-resize; |
|
向上左改变大小(North West) |
The cursor indicates that an edge of a box is to be moved up and left (north/west)
|
|
cursor: se-resize; |
|
向下右改变大小(South East) |
The cursor indicates that an edge of a box is to be moved down and right (south/east)
|
|
cursor: sw-resize; |
|
向下左改变大小(South West) |
The cursor indicates that an edge of a box is to be moved down and left (south/west)
|
|
cursor: auto; |
|
自动 |
The browser sets a cursor
|
|
cursor:not-allowed; |
|
禁止 |
cursor:not-allowed; |
|
cursor: progress; |
|
处理中 |
cursor: progress; |
|
cursor: default; |
|
系统默认 |
The default cursor (often an arrow)
|
|
cursor: url(' # ');
|
|
用户自定义(可用动画) |
The url of a custom cursor to be used.
Note: Always define a generic cursor at the end of the list in case none of the url-defined cursors can be used
|