假如你正在使用CoffeeScript写一个简单地计算器,并且想要验证其功能是否与预期一致。可以使用Jasmine测试框架。
在使用Jasmine测试框架时,你要在一个参数(spec)文档中写测试,文档描述的是代码需要测试的预期功能。
例如,我们希望计算器可以实现加法和减法的功能,并且可以正确进行正数和负数的运算。我们的spec文档如下列所示。
# calculatorSpec.coffee
describe 'Calculator', ->
it 'can add two positive numbers', ->
calculator = new Calculator()
result = calculator.add 2, 3
expect(result).toBe 5
it 'can handle negative number addition', ->
calculator = new Calculator()
result = calculator.add -10, 5
expect(result).toBe -5
it 'can subtract two positive numbers', ->
calculator = new Calculator()
result = calculator.subtract 10, 6
expect(result).toBe 4
it 'can handle negative number subtraction', ->
calculator = new Calculator()
result = calculator.subtract 4, -6
expect(result).toBe 10在你运行测试之前,必须要先下载并配置Jasmine。包括:1.下载最新的Jasmine压缩文件;2.在你的项目工程中创建一个spec以及一个spec/jasmine目录;3.将下载的Jasmine文件解压到spec/jasmine目录中;4.创建一个测试流
Jasmine可以使用spec runner的HTML文档在web浏览器中运行你的测试。 spec runner是一个简单地HTML页面,连接着Jasmine以及你的代码所需要的必要的 JavaScript和CSS文件。示例如下。
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2 "http://www.w3.org/TR/html4/loose.dtd">
3 <html>
4 <head>
5 <title>Jasmine Spec Runner</title>
6 <link rel="shortcut icon" type="image/png" href="spec/jasmine/jasmine_favicon.png">
7 <link rel="stylesheet" type="text/css" href="spec/jasmine/jasmine.css">
8 <script src="/attachments/image/wk/coffeescript/jquery.min.js"></script>
9 <script src="/attachments/image/wk/coffeescript/jasmine.js"></script>
10 <script src="/attachments/image/wk/coffeescript/jasmine-html.js"></script>
11 <script src="/attachments/image/wk/coffeescript/jasmine-jquery-1.3.1.js"></script>
12
13 <!-- include source files here... -->
14 <script src="/attachments/image/wk/coffeescript/calculator.js"></script>
15
16 <!-- include spec files here... -->
17 <script src="/attachments/image/wk/coffeescript/calculatorSpec.js"></script>
18
19 </head>
20
21 <body>
22 <script type="text/javascript">
23 (function() {
24 var jasmineEnv = jasmine.getEnv();
25 jasmineEnv.updateInterval = 1000;
26
27 var trivialReporter = new jasmine.TrivialReporter();
28
29 jasmineEnv.addReporter(trivialReporter);
30
31 jasmineEnv.specFilter = function(spec) {
32 return trivialReporter.specFilter(spec);
33 };
34
35 var currentWindowOnload = window.onload;
36
37 window.onload = function() {
38 if (currentWindowOnload) {
39 currentWindowOnload();
40 }
41 execJasmine();
42 };
43
44 function execJasmine() {
45 jasmineEnv.execute();
46 }
47
48 })();
49 </script>
50 </body>
51 </html>此spec runner可以在GitHub gist上下载。
使用SpecRunner.html ,只是简单地参考你编译后的JavaScript文件,并且在jasmine.js以及其依赖项后编译的测试文件。
在上述示例中,我们在第14行包含了尚待开发的calculator.js文件,在第17行编译了calculatorSpec.js文件。
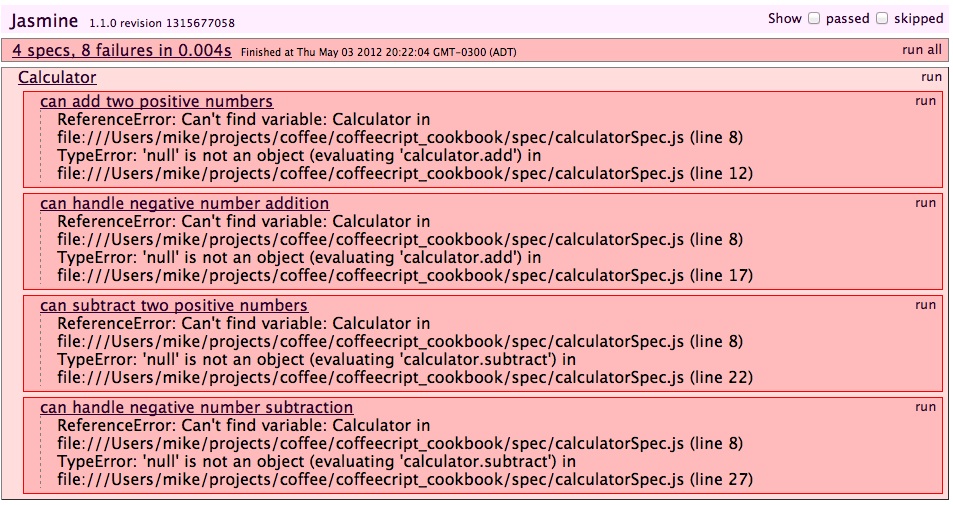
要运行我们的测试,只需要简单地在web浏览器中打开SpecRunner.html页面。在我们的示例中可以看到4个失败的specs共8个失败情况(如下)。

看来我们的测试是失败的,因为jasmine无法找到Calculator变量。那是因为它还没有被创建。现在让我们来创建一个新文件命名为js/calculator.coffee。
# calculator.coffee
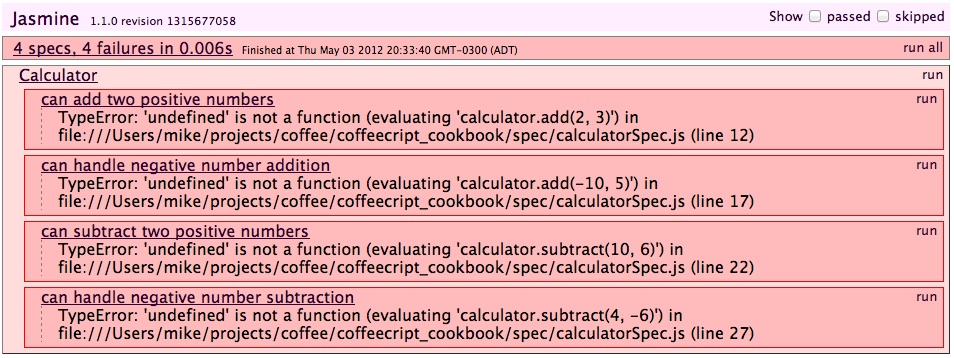
window.Calculator = class Calculator编译calculator.coffee并刷新浏览器来重新运行测试组。

现在我们还有4个失败而不是原来的8个了,只用一行代码便做出了50%的改进。
实现我们的方法来看是否可以通过测试。
# calculator.coffee
window.Calculator = class Calculator
add: (a, b) ->
a + b
subtract: (a, b) ->
a - b当我们刷新页面时可以看到全部通过。

既然测试全部通过了,我们应看一看我们的代码或测试是否可以被重构。
在我们的spec文件中,每个测试都创建了自己的calculator实例。这会使我们的测试相当的重复,特别是对于大型的测试套件。理想情况下,我们应该考虑将初始化代码移动到每次测试之前运行。
幸运的是Jasmine拥有一个beforeEach函数,就是为了这一目的设置的。
describe 'Calculator', ->
calculator = null
beforeEach ->
calculator = new Calculator()
it 'can add two positive numbers', ->
result = calculator.add 2, 3
expect(result).toBe 5
it 'can handle negative number addition', ->
result = calculator.add -10, 5
expect(result).toBe -5
it 'can subtract two positive numbers', ->
result = calculator.subtract 10, 6
expect(result).toBe 4
it 'can handle negative number subtraction', ->
result = calculator.subtract 4, -6
expect(result).toBe 10当我们重新编译我们的spec然后刷新浏览器,可以看到测试仍然全部通过。