随着移动用户的增长,移动端友好的响应式网站设计变得越来越重要。网页的内容要在不同的设备以及各种网络环境下看起来都不错才行。但是想要测试移动端的体验需要较长时间,并且调试也相当困难。
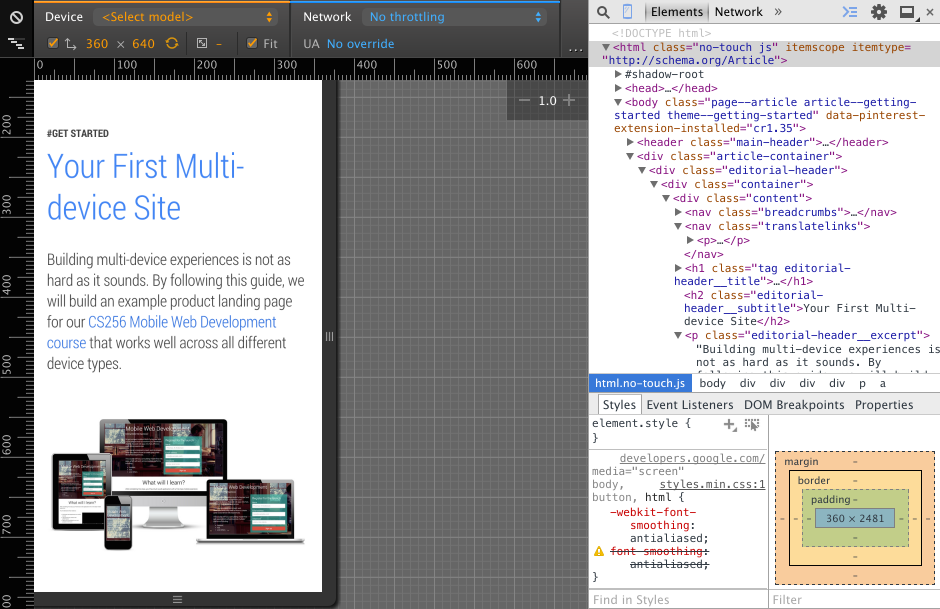
在你的浏览器选项卡中有设备模式,该模式可以让你看到在设备上的体验效果,这就是移动仿真的力量。
你可以使用设备模式来:
注意:该文档所提及的某些功能可能并不是稳定版 Chrome 自带的。如果你无法使用 Chrome 某种新特性,请使用 Chrome Canary 来获取最新版本的 DevTools。
要打开设备模式请点击切换设备模式 ![]() 图标。当设备模式开启的时候,该图标会变成蓝色并且当前视图会变成设备模拟器。
图标。当设备模式开启的时候,该图标会变成蓝色并且当前视图会变成设备模拟器。
你也可以用键盘快捷键来让设备模式在启用和禁用之间切换:
Ctrl + Shift + M(或者在 Mac上使用 Cmd + Shift + M)

设备模式下的屏幕模拟器可以让你不用在不同设备之间切换就能测试站点的响应灵敏度。
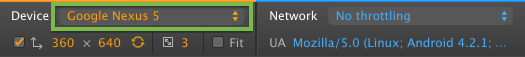
设备模式中已经含有不少预设的设备让你能够更快地开始调试。下拉预设的设备栏来快速选择一个特定的设备。

从列表中选择设备可以省去手动配置的时间。
每个预设的设备通过以下方式来模拟设备:
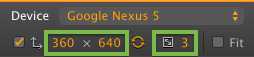
提示:通过模拟屏幕分辨率 ![]() 复选框可以开启或者关闭屏幕分辨率模拟器。点击更改方向
复选框可以开启或者关闭屏幕分辨率模拟器。点击更改方向 ![]() 图标可以在横向和竖向之间切换屏幕。选中 Fit 复选框来使模拟器的屏幕保持浏览器窗口大小,必要的时候会缩放视图来适应浏览器窗口(此设置是为了方便并且用统一的方式来模拟设备)。
图标可以在横向和竖向之间切换屏幕。选中 Fit 复选框来使模拟器的屏幕保持浏览器窗口大小,必要的时候会缩放视图来适应浏览器窗口(此设置是为了方便并且用统一的方式来模拟设备)。
如果想要对模拟器做出更加细致的设定,你可以使用预设设备列表下方的分辨率设置。

通过调整屏幕分辨率和像素比来自定义屏幕模拟器
想要自定义一个屏幕尺寸,可以在设备的长宽字段内设置 CSS 像素尺寸值。
如果你想在一个非 Retina 屏的设备上模拟 Retina 屏设备,调整设备像素比 ![]() 字段。设备像素比(DPR)是指逻辑上的像素和实际像素之比。拥有 Retina 屏的设备,比如 iPhone 5,拥有比普通设备更加高的像素密度,这对清晰度和视觉区域的大小有一定影响。
字段。设备像素比(DPR)是指逻辑上的像素和实际像素之比。拥有 Retina 屏的设备,比如 iPhone 5,拥有比普通设备更加高的像素密度,这对清晰度和视觉区域的大小有一定影响。
网页中关于 DPR 密度的一些例子如下:
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { ... } window.devicePixelRatio 属性提示:如果你有 Retina 屏设备,你就会注意到低 dpi 图像看起来会存在马赛克而高 dpi 看起来则相当清晰。想要在普通屏幕中模拟这种效果,将 DPR 设置为 2 并且通过缩放来调整屏幕尺寸。此时 2x 的信息看起来会很清晰,而 1x 则很模糊。
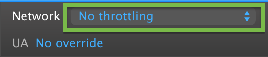
对于移动端用户来说,在不同网络状况下站点都能有良好表现是非常重要的。
设备的网络连接状况可以让你来测试你的站点在不同网络状况下的变现如何,包括 2G、3G 甚至是离线状态都可以模拟。在预设的列表中可以选择网络连接,选好之后相应的网络带宽限制和延时操作状况就会在程序中生效。

网络限制会自动限制其最大下载吞吐量(传输速率)。延时操作会在连接时自行产生最低的延迟(RTT)。
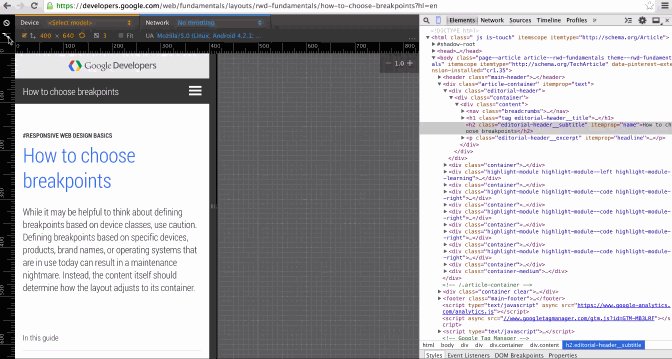
Media query 是响应式网站设计中相当重要的一部分。设备模式让你能够更轻松地审查 media query。

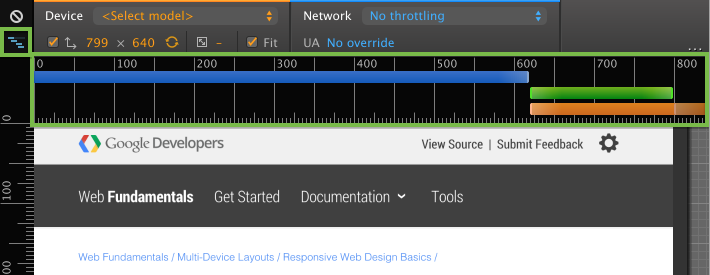
要使用 media query,点击窗口左边顶部的 media query ![]() 图标。DevTools 会检测到你的样式表中的 media query 并将他们用不同颜色的长条在顶部显示。
图标。DevTools 会检测到你的样式表中的 media query 并将他们用不同颜色的长条在顶部显示。

media query 的颜色表示:
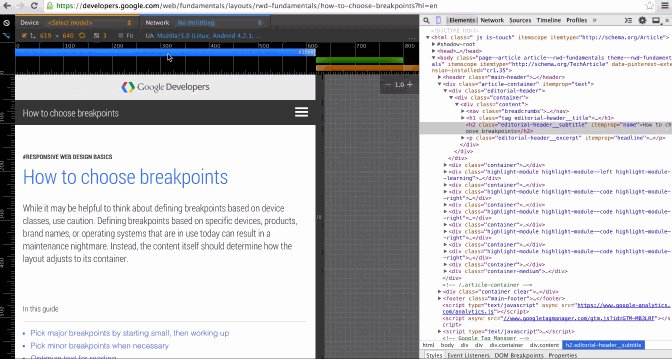
点击 media query 条形图案来调整模拟器的分辨率并预言目标屏幕大小的样式。
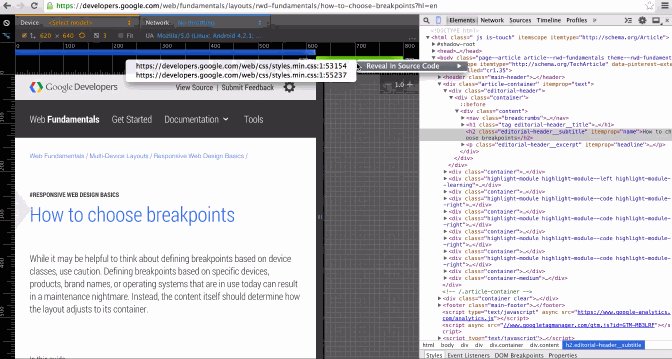
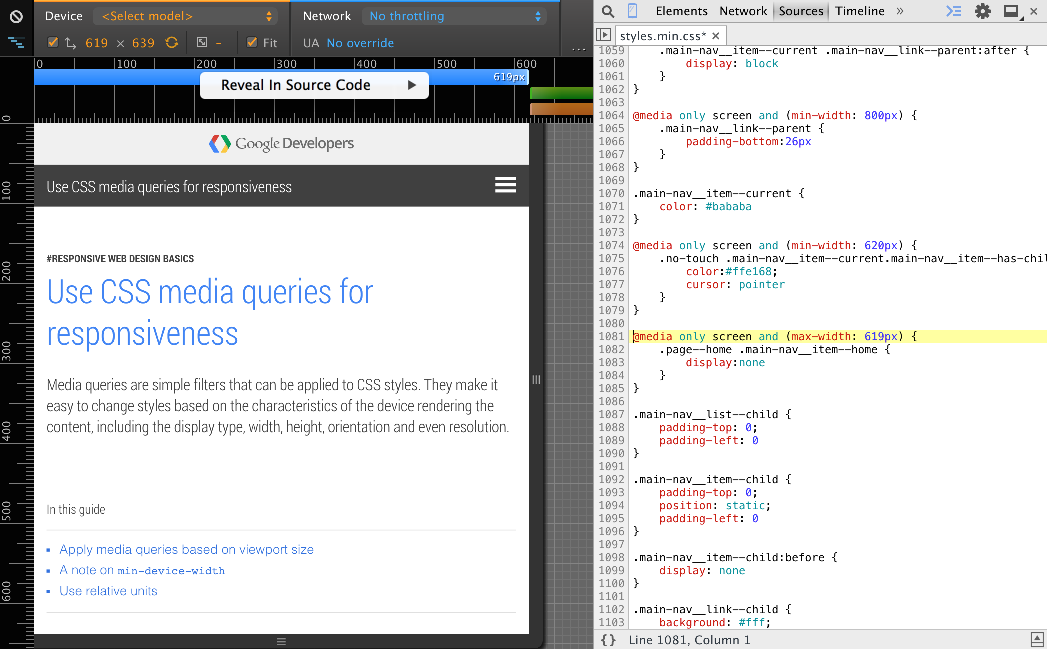
右键点击某个长条可以查看 media query 是在 CSS 中哪里定义的,并且可以跳转到源码中的相应位置。

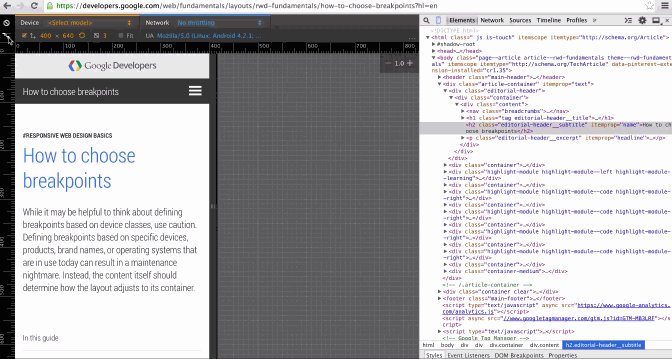
提示:你使用 media query 监视器的时候,你可能觉得你并不想一直开启移动模拟器。要在不退设备模式的情况下关闭移动模拟器,点击 全部重置 ![]() 图标并刷新页面即可。
图标并刷新页面即可。
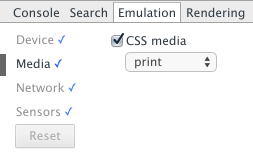
Media query 监视器的目标样式主要用于屏幕。如果你想预览其他媒体类型,比如输出,你可以在模拟选项下的 media 面板中实现这一功能。
通过点击浏览器窗口顶部右侧的 More overrides ![]() 图标来打开 DevTools 模拟菜单。
图标来打开 DevTools 模拟菜单。

选中 CSS media 复选框,然后在下拉列表中选择一种媒体类型。
由于大多数电脑没有触控屏幕、GPS 芯片以及加速器,这些设备的输入是很难在开发设备上测试的。设备模式的传感模拟器减少了大部分模拟常规设备传感器的开销。
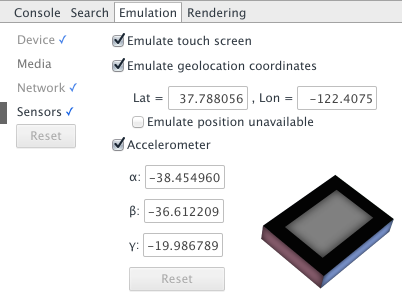
要控制传感器,点击浏览器右侧上方的 More overrides ![]() 图标。然后在出现的模拟菜单中选择 Sensors。
图标。然后在出现的模拟菜单中选择 Sensors。

注意:如果你的应用使用 JavaScript(如 Modernizr)来检测传感器状况,请确认你是在开启传感模拟器后重新加载页面。
触屏模拟器让你可以精准测试点击事件,并且其反应就像你用的就是一台触屏设备一样。
在 sensors 面板中选中 Enable touch screen 复选框来启用触控模拟。
当你和模拟界面进行交互的时候,光标会变成一个手指大小的圆圈,并且触控事件会可以像在移动设备上一样被触发。(例如 touchstart,touchmove,touchend)
注意:要触发
elem.ontouch处理,你必须使在 Chrome 上使用命令行标签--touch-events。默认情况下触控仿真不会触发这些处理器。

在支持多点触控输入的设备上(电脑的触控板等),你可以模拟移动设备的多点触控事件。如果想要了解关于设置多点触控模拟的更多信息,请参考 HTML5 Rocks 上“DevTools” 部分的网页多点触控开发指南。
提示:可以使用这份代码来尝试结合 DevTools 调试器以及触控仿真。
和电脑不同,移动设备一般会使用 GPS 硬件来监测位置信息。在设备模式下,你可以通过 Geolocation API 来模拟定位。
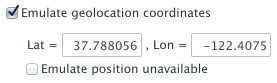
在 sensors 面板下选中 Emulation geolocation coordinates 复选框可以开启定位模拟器。

在地理定位信息无法使用的情况下,你可以使用模拟来重写 navigator.geolocation 的位置信息。
提示:使用这份代码来实际体验一下地理定位模拟器。
如果你需要测试加速器信息,只需要使用 Orientation API。同时,你也可以使用加速计模拟器来模拟相关数据。
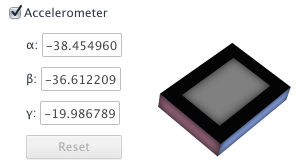
在 sensors 面板中选中 Accelerometer 复选框来启用加速计模拟器。

你可以对以下方向数据做出操作:
你也可以直接点击并拖动加速计模型来将设备调整到需要的方向。
提示:通过这份代码来实际尝试加速计模拟器。
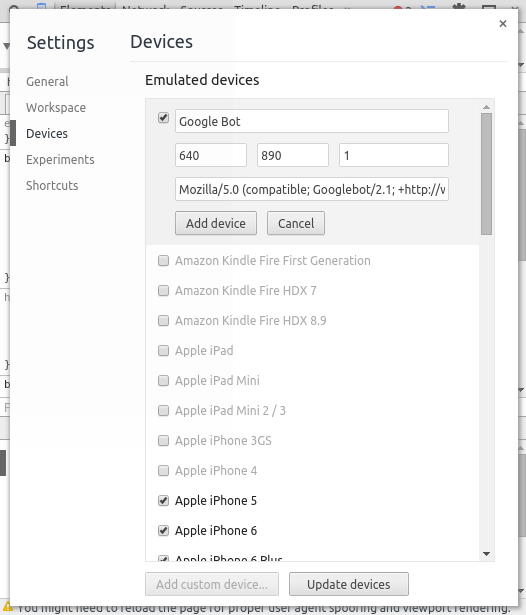
设备模式提供了大量的仿真设备。如果你发现有些设备并没有涵盖到,那么你可以添加一个自定义的设备。要添加一个自定义的设备,请执行以下步骤:

添加新设备
尽管 Chrome 的设备模式提供了许多实用的工具,它也有着一定的限制。
目前已知的问题有以下这些:
<select> 元素等,无法模拟。尽管有着上述诸多现实,设备模式模拟器依旧足以承担大多数工作。当你想在实际设备上测试的时候,你可以参考 DevTools 的教程 remote debugging 来了解更多信息。