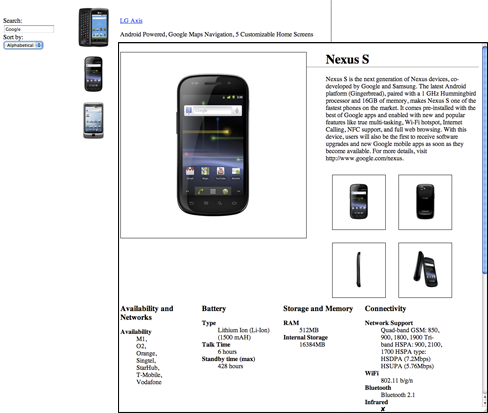
AngularJS最好的入方法是跟着教程操作,它带领你经历了一个AngularJS网页应用程序的构建。你将建立的这个应用是一个目录,显示了一个安卓设备的列表,让你能够筛选列表,以只察看你感兴趣的设备,然后查看任何设备的详情。

跟随着这个教程以看到Angular如何让浏览器变得更聪明——不需要使用原生的扩展或者插件:
当你看完该教程时你将能够:
本教程将指导你完成建立一个应用程序的整个过程,包括编写并运行单元测试和端到端测试。每一步骤的末尾的实验向你提供了学习更多关于AngularJS的建议,以及你正在建立的应用程序的建议。
你可以在几个时内看完整个教程,或者你可能会想愉快地花一天时间真正深入挖掘它。如果你寻求更短的AngularJS的入门,请仔细阅读起步文档。
本页的剩余部分解释了你可以如何设置你的本地机器用于开发。如果你只是想阅读教程,则你可以直接查看第一步:第一步 引导程序。
你可以在你自己的电脑上跟随着这个教程、摆弄代码。用这种方法,你可以得到真正书写AngularJS代码的亲手实践,还使用了推荐的测试工具。
该教程取决于为源代码管理器使用了哪个版本的Git。除了安装并运行几段git代码,你不需要知道关于Git的任何东西,只要跟着这个教程。
你可以从http://git-scm.com/download下载并安装Git。一旦安装好了,你应该能够访问到git命令行工具。你将需要用到的主要命令是:
git clone ... : 把一个远程的知识库克隆到你的本地机器上git checkout ... : 检查一个特定的分支或一个代码的标记版本以破解运行以下命令以克隆放置在GitHub上的 angular-phonecat repository:
git clone --depth=14 https://github.com/angular/angular-phonecat.git该命令在你当前的目录中创建了angular-phonecat目录。
把你当前的目录变成angular-phonecat。
cd angular-phonecat从现在开始,本教程指令,假定你从angular-phonecat目录上运行所有的命令。
如果你想运行预配置的本地web服务器以及测试工具,则你还需要Node.js v0.10.27+。
你可以针对你的操作系统从http://nodejs.org/download/下载一个Node.js安装包。
运行以下的命令行,检查你已经安装的Node.js的版本:
node --version在基于Debian的发行版中,与别的实用工具有一个名称冲突,它称为node。建议的解决方案是再安装nodejs-legacy apt 安装包,它会把node重命名为nodejs。
apt-get install nodejs-legacy npm
nodejs --version
npm --version一旦你已经在你的机器上安装了Node.js,你可以依靠运行以下代码下载该工具。
npm install这个命令读取了angular-phonecat的package.json文件,并把以下工具下载到node_modules目录中:
运行npm install还将自动使用bower以把该Angular框架下载到app/bower_component目录。
该项目用一些npm助手脚本预配置,以使它容易运行你在开发时需要用到的常见的任务:
npm start : 启动一个本地开发Web服务器npm test : 启动Karma单元测试运行器npm run protractor : 运行Protractor端到端(E2E)测试npm run update-webdriver : 安装Protractor所需要的驱动程序Bower、Http-Server、Karma和Protractor模块也都中可执行的,它们可以全局安装,也可从终端/命令提示符中直接运行。跟随着这个教程,你不需要安装它,但是如果你决定你确实想要直接运行它们,你可以使用sudo npm install -g ...来全局安装这些模块。
作为实例,要想安装可执行的Bower命令行,你只需要输入以下指令:
sudo npm install -g bower(Omit the sudo if running on Windows)
然后你可以直接运行该bower工具了,如下:
bower install虽然Angular应用程序是纯客户端代码,而且能够直接从文件系统中,在web浏览器中打开它们,但是最好从一个HTTP web服务器中供应它们。特别是,为了安全原因,如果网页直接从文件系统中加载,很多现代浏览器不允许JavaScript发起服务器请求。
为了在开发期间托管应用程序,用一个简单的静态的web服务器配置angular-phonecat项目。运行以下指令以开启web服务器。
npm start这将创建一个本地web服务器,鉴听你的本地机器上的端口8000。现在你可以在这个地址上浏览该应用程序了:
http://localhost:8000/app/index.html我们使用单元测试以确保我们的应用程序中的JavaScript代码正确运行。单元测试关注于应用程序的小型的隔离部分。单元测试保存在test/unit目录中。
angular-phonecat项目被配置为使用Karma以针对本应用程序运行该单元测试。运行以下指令以开始Karma。
npm test这将开始Karma单元测试运行器。Karma将读取在test/karma.conf.js中的配置文件。 这个配置文件告诉Karma要:
最后让它一直在后台运行,因为北会给你即时的回调,关于当你在操作代码时,你的改变是否通过了单元测试的回调。
我们使用端到端测试以确保应用程序作为一个整体运行。端到端测试被设计为测试整个应用客户端应用程序,特别是测试视图是否正确显示并有正确的行为。它在浏览器中运行,通过模拟真实用户与真实应用程序的交互。
端到端测试保存在test/e2e目录中。
该angular-phonecat项目被配置为使用Protractor以针对应用程序运行端到端测试。Protractor依赖于一组允许它与浏览器交互的驱动程序。你可以通过运行以下代码以安装这些驱动程序:
npm run update-webdriver你只需要运行它一次。
因为Protactor通过与正在运行的应用程序交互来起作用,我们需要开启我们的web服务器:
npm start然后在一个单独的终端/命令行窗口中,通过运行以下指令,我们可以针对该应用程序运行Protractor测试脚本:
npm run protractorProtractor将读取在test/protractor-conf.js中的配置文件。该配置文件要求Protractor做:
最好在每当你对HTML视图作了改变的时候运行端到端测试,或者当你想检查该应用程序作为一个整体是否正确执行时,运行端到端测试。通常在把一个新的改变提交到远程知识库之前运行端到端测试。
现在你已经测试好了你的本地机器,让我们开始这个教程吧:第一步 引导程序。